
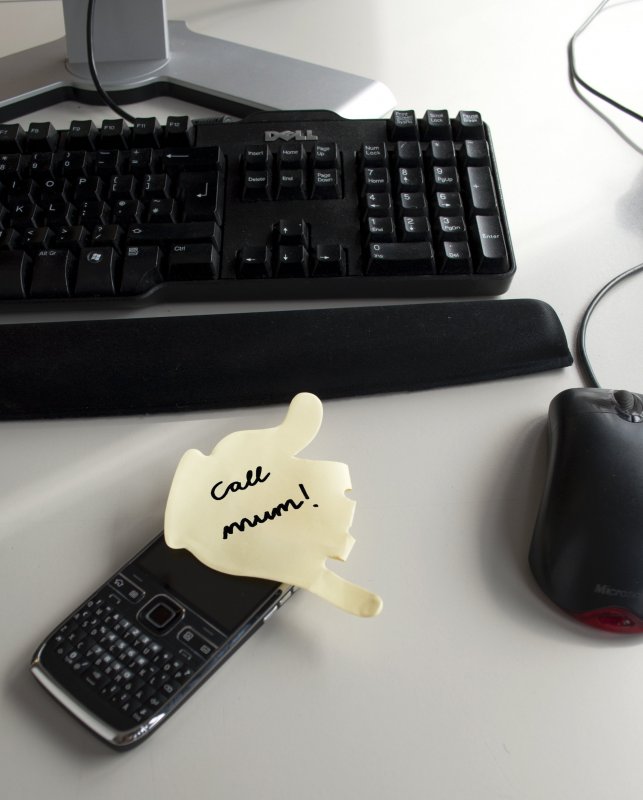
Here's yet another fun way to leave notes for your friends, family, or perfect strangers that you just want to mess with. Stick these little Handy Notes up anywhere and everywhere, fold the fingers down to make hand signs. One hand sign that I'm not seeing in the silhouettes... The Shocker.














No comments:
Post a Comment